In der digitalen Welt ist Farbe nicht nur Dekoration. Sie ist Kommunikation, Stimmung und Identität. Egal, ob du Designer, Entwickler, Content Creator oder einfach jemand bist, der einen Bildschirm beeindruckend gestalten möchte, der Hintergrund-Generator mit Farbverläufen ist dein ideales Tool, um in Sekundenschnelle sanfte, auffällige Farbübergänge zu erstellen.
Kein Photoshop nötig. Kein endloses Scrollen durch Stock-Hintergründe. Dieses Tool gibt dir die volle kreative Kontrolle. Unser Generator lässt dich 2 oder 3 Farben mischen, die Richtung wählen, den Typ (linear oder radial) festlegen, animieren und in jeder Auflösung bis zu 8K exportieren. Mit integrierter CSS-Ausgabe und PNG-Downloads mit einem Klick ist es perfekt für Websites, Präsentationen, Videos, Live-Streams oder sogar für die Auffrischung deines Desktops.
Wenn du dir jemals eine schnelle, spaßige und flexible Möglichkeit gewünscht hast, hochwertige Farbverläufe zu erstellen, die maßgeschneidert für dein Projekt erscheinen, dann ist dieses Tool für dich gemacht.
Was Ist Ein Hintergrund-Generator Mit FarbverläUfen?
Ein Hintergrund-Generator mit Farbverläufen ist ein einfaches Online-Tool, mit dem du beeindruckende Farbverlaufshintergründe erstellen kannst, indem du zwei oder mehr Farben auf sanfte und nahtlose Weise mischst. Ob du eine Website gestaltest, ein Thumbnail erstellst, eine Overlay für einen Stream einrichtest oder einfach deinen Desktop-Hintergrund auffrischst, dieses Tool lässt dich personalisierte Farbverläufe in Sekundenschnelle erstellen.
Es ist wie ein digitaler Pinsel, der weiß, wie er Farben auf die Art und Weise mischen kann, wie deine Augen sie lieben.
Funktionen Unseres Hintergrund-Generators Mit FarbverläUfen
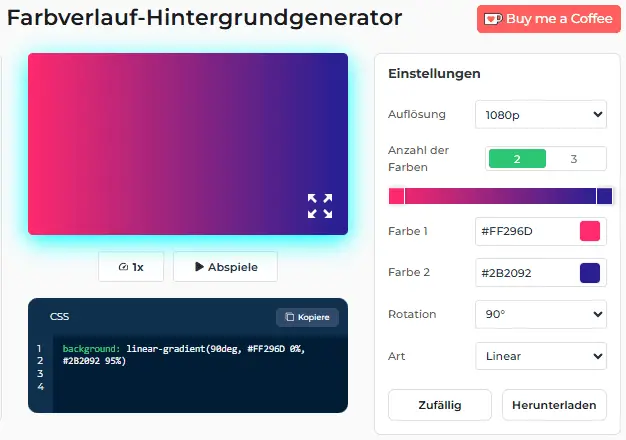
Unser Farbverlauf-Hintergrund-Generator ist ein vollständig interaktives Tool, das auf Design ausgerichtet ist und für Kreative, Entwickler und alle, die ihren Bildschirm zum Strahlen bringen wollen, entwickelt wurde. Hier ist, was es wirklich leistungsstark macht:
Zwei oder Drei Farben
Möchtest du etwas Einfaches? Bleibe bei einer glatten Mischung aus zwei Farben. Brauchst du ein wenig mehr Stil? Schalte in den Drei-Farben-Modus für reichere, komplexere Farbverläufe. Tippe einfach auf den „2“ oder „3“-Schalter, und das Tool wird sofort deine Farbverlaufsansicht aktualisieren. Danach kannst du die Farben manuell auswählen, die du zusammenmischen möchtest. Wenn du einen eingebetteten Farbwähler verwendest, kannst du die gewünschte Farbe auswählen oder die Farb-Hex-Codes bearbeiten, um jede beliebige Farbe einzugeben.
Vollständige Rotationskontrolle (0° bis 360°)
Du bist nicht auf einen einzigen Farbfluss angewiesen. Unser Tool lässt dich aus mehreren Rotationswinkeln wählen, wie zum Beispiel 0°, 45°, 90°, 135°, 180°, 225°, 270°, 315° und 360°. Möchtest du, dass dein Farbverlauf von oben nach unten fließt? Wähle 90°. Möchtest du einen diagonalen Strich? Probiere 45° oder 135°. Du hast präzise Kontrolle über die Richtung, um deinen Farbverlauf mit deinem Layout oder künstlerischen Vision abzustimmen.
Farbverlaufs-Typ (Linear oder Radial)
Du kannst aus unserem Dropdown-Menü den gewünschten Farbverlauf-Typ wählen. Lineare Farbverläufe überblenden Farben in einer geraden Linie, was sich hervorragend für moderne UI-Designs und schlichte Hintergründe eignet. Radiale Farbverläufe fließen nach außen vom Zentrum, wie ein Ripple- oder Spotlight-Effekt, was ideal für dramatische Fokussierungen oder subtile Highlights in der Mitte ist.
Zufälliger Farbverlauf-Generator
Bist du unentschlossen oder möchtest einfach Inspiration finden? Klicke auf die Zufalls-Schaltfläche, um einen neuen Farbverlauf automatisch zu generieren. Es wählt intelligent entweder zwei oder drei Farben (je nach gewähltem Modus) und gibt dir in Sekundenschnelle eine frische Kombination. Es ist perfekt, wenn du nach Ideen suchst, prototypisierst oder einfach eine Überraschung willst.
Mehrere Export-Auflösungen (bis zu 8K)
Sobald du mit dem Design fertig bist, kannst du deinen Farbverlauf als PNG-Datei in hoher Auflösung herunterladen. Wähle aus einer Vielzahl von Auflösungen, wie zum Beispiel 480p, 720p, 1080p, 2K, 4K und 8K (4320p), passend für jedes Projekt. Egal, ob es sich um einen Desktop-Hintergrund, eine Präsentationsfolie oder eine Großformatanzeige handelt, dein Farbverlauf wird scharf und klar aussehen.
PNG-Download mit einem Klick
Klicke einfach auf die Download-Schaltfläche und erhalte sofort deinen Farbverlauf als .png Bild. Du kannst ihn dann als Hintergrund für dein Projekt, eine Präsentationsfolie oder als Desktop-Hintergrund verwenden.
Sofortige Vorschau-Updates
Du musst nicht neu laden oder aktualisieren. Jede Änderung, die du vornimmst, wie Farbe, Winkel oder Typ, wird in Echtzeit auf der Vorschau-Seite aktualisiert. Was du siehst, ist genau das, was du bekommst. Das macht deine Experimente schnell und frustfrei.
Wie Man Unseren Hintergrund-Generator Mit FarbverläUfen Benutzt
Die Nutzung unseres Farbverlauf-Generators ist einfacher als eine Tasse Kaffee zu brühen. Hier ist, wie ich es Schritt für Schritt mache:
Wähle die Bildschirmauflösung von 480p bis 8K und die benötigte Größe.
Wähle dann die Anzahl der Farben, die du mischen möchtest. Bleibe bei 2 für Einfachheit oder wähle 3 für etwas Kühnheit.
Wähle deine Farben mit dem Farbwähler oder gib deine Hex-Codes ein.
Wähle, wie die Farben fließen sollen (90°, 180°, etc.) durch Auswahl des richtigen Rotationswinkels im Dropdown-Menü.
Wähle den Verlaufstyp (Linear oder Radial) aus dem Dropdown-Menü. Linear sorgt für einen sauberen Übergang, radial für einen Ausbruch aus der Mitte.
Sieh dir deine Farbverläufe in der Vorschau an und klicke auf die „Abspielen“-Schaltfläche, um deinen Farbverlauf in Echtzeit zum Leben zu erwecken.
Stelle die Geschwindigkeit von 1x bis 16x für deine Farbverlauf-Animation ein.
Kopiere schließlich den entsprechenden CSS-Code oder lade den Farbverlauf als .png Bild herunter, um ihn im Code zu verwenden oder einfach als schönen Hintergrund herunterzuladen.

Integrierter Css-Code-Generator FüR FarbverläUfe
Wenn Sie Webentwickler sind, ist das ein echter Game-Changer. Unser Verlaufs-Hintergrundgenerator enthält einen kostenlosen CSS-Code-Generator. Jeder erstellte Farbverlaufliefert Ihnen sofort ein fertiges CSS zum Kopieren.

Konzentriere dich einfach darauf, deinen gewünschten Farbverlauf zu erstellen. Wähle 2 oder 3 Farben aus, wähle dann deine Farben aus und mische sie mit den Rotations- und Farbverlauf-Typ-Einstellungen. Jedes Mal, wenn du die Einstellungen anpasst, wird der entsprechende CSS-Code in Echtzeit aktualisiert.
Schließlich siehst du im Echtzeit-Vorschaufenster den Farbverlauf, den du als Ergebnis haben möchtest. Wenn du mit allen Anpassungen und Feinabstimmungen fertig bist, kopiere ihn einfach und füge ihn in deine Website oder Web-App ein. Es ist pixelgenau und leistungsfreundlich.
Dynamischer Hintergrund-Generator Mit FarbverläUfen
Hier hebt sich unser Hintergrund-Generator mit Farbverläufen wirklich von allen anderen Online-Tools ab. Während die meisten Generatoren nur statische Farbverläufe erzeugen, ermöglicht es unser Tool, deinen Farbverlauf in Echtzeit zu animieren.

Du kannst jede Farbe aus unserem Einstellungsmenü wählen und, sobald du sie gemischt hast, einfach auf die „Abspielen“-Schaltfläche unter dem Vorschaufenster klicken. Sofort wird dein benutzerdefinierter Farbverlauf mit einer sanften Animation lebendig.
Unser Tool ermöglicht es dir nicht nur, deinen Farbverlauf zu animieren, sondern auch die Animationsgeschwindigkeit zu steuern. Standardmäßig bewegt sich der Farbverlauf mit einer Geschwindigkeit von 1x, aber du kannst ihn auf 2x, 4x, 8x oder sogar 16x anpassen. Ob du es ruhig magst oder etwas Energetisches bevorzugst, du hast die volle Kontrolle über das Ambiente.
Du kannst diese dynamische Farbverlauf-Animation für folgende Zwecke verwenden:
Live-Streams
Kreative Atmosphäre
Interaktive Hintergründe
Screensaver-Effekte
Es verwandelt dein statisches Design in ein lebendes digitales Kunstwerk.
AnwendungsfäLle Unseres Hintergrund-Generators Mit FarbverläUfen
Unser Hintergrund-Generator mit Farbverläufen ist nicht nur ein hübsches Spielzeug. Es ist ein überraschend vielseitiges kreatives Tool. Hier sind einige kreative und praktische Möglichkeiten, wie du dieses Tool nutzen kannst, um deine Arbeit, Präsentationen, Inhalte und sogar dein tägliches digitales Leben zu verbessern:
Erstelle Auffällige YouTube-Miniaturen und Intros
Angenommen, du bearbeitest ein neues YouTube-Video. Vielleicht ist es ein Tutorial, ein Vlog oder ein Reaktionsvideo und du möchtest ein Thumbnail, das sofort ins Auge sticht. Anstatt endlos durch Dutzende von Stockfotos zu scrollen, kannst du unseren Hintergrund-Generator mit Farbverläufen verwenden, um in Sekundenschnelle einen einzigartigen und professionellen Hintergrund zu erstellen.
Wähle kräftige, kontrastreiche Farben, stelle den Winkel ein und lade deinen benutzerdefinierten Farbverlauf herunter. Danach kannst du deinen Titel oder ein ausgeschnittenes Bild überlagern, und schon bist du fertig! Dein Thumbnail wird in überfüllten Feeds hervorstechen und professioneller wirken, ohne dass Designsoftware erforderlich ist.
Du kannst es auch als eleganten Intro-Hintergrund für Texteffekte oder Logo-Enthüllungen in deinem Video-Inhalt verwenden.
Verbessere deinen Zoom- oder Stream-Hintergrund
Stell dir vor, du trittst einem Zoom-Anruf bei oder gehst gleich live auf Twitch. Aber was ist hinter dir? Eine leere Wand oder ein unordentliches Zimmer? Keine Sorge. Öffne einfach unseren Generator, wähle einen Farbverlauf, der zu deinem Stil passt, und lade ihn herunter, um ihn als Hintergrund für deine Online-Meeting-Tools zu verwenden.
Jetzt lade das Bild hoch und stelle es als deinen Hintergrund für das Meeting ein. Egal, ob du in einem professionellen Meeting bist oder mit deiner Community plauderst, du wirst so aussehen, als hättest du dich ernsthaft auf dein Setup vorbereitet, auch wenn du nur 30 Sekunden Zeit hattest.
Gestalte Beeindruckende Website- oder App-Oberflächen
Wenn du eine Website baust oder eine mobile App entwirfst, kannst du Farbverläufe verwenden, um ein modernes und elegantes Gefühl in deine Benutzeroberfläche zu bringen. Angenommen, du erstellst eine Landingpage. Anstatt flaches Weiß oder Grau zu verwenden, versuche einen Farbverlaufshintergrund hinter deinem Header oder deiner Hauptsektion.
Du kannst ihn auf die Farben deiner Marke abstimmen, die richtige Stimmung setzen und sofort die visuelle Anziehungskraft steigern. Das Tool liefert dir sogar CSS, das du direkt verwenden kannst, sodass du es als Entwickler oder Designer einfach in dein Projekt kopieren und einfügen kannst.
Du kannst es verwenden für:
Login-Seiten
App-Startbildschirme
Feature-Banner
Karten oder UI-Elemente
Es ist eine schnelle und flexible Möglichkeit, dein Produkt hochwertiger wirken zu lassen.
Verbessere Deine Präsentationsfolien
Stell dir vor, du erstellst eine Präsentation für die Schule, die Arbeit oder ein Webinar. Du hast großartige Inhalte. Jetzt brauchst du einen Hintergrund, der sowohl zusammenhängend als auch visuell ansprechend ist.
Anstatt Standardvorlagen zu verwenden, öffne den Generator und erstelle einen Farbverlauf mit den Farben deiner Marke oder des Themas. Wende ihn hinter deinem Titel-Slide, den Abschnitts-Trennern oder den Zitatfolien an. Sofort wird deine Präsentation professioneller und einprägsamer wirken.
Dies funktioniert besonders gut für:
Startup-Präsentationen
Kreative Vorschläge
Vorlesungen oder Schulungen
Webinar-Intros
Dein Publikum wird fokussiert bleiben, und deine Nachricht wird raffinierter wirken.
Frische Deinen Handy- oder Desktop-Hintergrund auf
Manchmal braucht dein Bildschirm einfach einen frischen Look, um dich wieder aufzuladen. Du kannst unser Tool verwenden, um benutzerdefinierte Hintergründe zu erstellen, die zu deiner Stimmung, deinem Outfit, deinem Arbeitsplatz oder sogar dem Wetter passen.
Fühlst du dich ruhig? Versuche sanftes Blau und Lavendel. Fühlst du dich mutig? Wähle Neon-Pink und Orange. Du kannst auch passende Farbverlauf-Hintergründe für dein Handy und deinen Laptop erstellen, um eine stilvolle, einheitliche Atmosphäre zu schaffen.
Wähle einfach deine Auflösung (von 480p bis 8K), wähle deine Farben und lade sie herunter. So einfach ist das.

Erstelle Hintergründe für Social Media oder Produktfotos
Angenommen, du erstellst ein Werbegrafik für Instagram oder ein Produktbild für deinen Online-Shop. Anstatt einen einfachen Hintergrund oder eine überbeanspruchte Stock-Textur zu verwenden, probiere einen lebendigen Farbverlauf.
Es hilft dabei, dass dein Text, deine Produkte oder Icons hervorstechen, während es dem gesamten Design einen professionelleren und absichtlicheren Look verleiht.
Es funktioniert hervorragend für:
Social Media Post-Vorlagen
Zitatkarten
E-Commerce-Banner
Werbeanzeigen
Du sparst Zeit und fällst in sozialen Feeds auf, ohne einen Designer zu engagieren.
Erstelle Moodboards oder Digitale Kunstprojekte
Wenn du ein Moodboard, einen digitalen Collage oder einfach nur Ideen ausprobierst, sind Farbverläufe perfekt, um den Ton und die Atmosphäre zu setzen.
Stell dir vor, du arbeitest an einem futuristischen Thema. Du kannst kalte Violett- und elektrische Blautöne verwenden. Oder du willst etwas Warmes und Gemütliches. Probier staubiges Rosa und verbranntes Orange. Das Tool lässt dich schnell verschiedene Paletten testen und erstellen, die deine Kreativität anregen.
Du kannst die Farbverläufe sogar als:
Hintergründe für digitale Zeichnungen
Texturen in Procreate oder Photoshop
Styleboards für Kundenpräsentationen
Es ist dein Farben-Spielplatz.
Füge Ambient-Ästhetik zu Veranstaltungen oder Ausstellungen in deinem Zuhause hinzu
Stell dir vor, du hast eine Wandanzeige oder einen großen TV in deinem Wohnzimmer, Büro oder Messestand. Statt es schwarz zu lassen oder eine Diashow laufen zu lassen, kannst du einen benutzerdefinierten Farbverlauf im Vollbildmodus laden und ihn mit 1x Geschwindigkeit abspielen.
Stell dir vor, du veranstaltest ein Abendessen, und dein Bildschirm leuchtet mit einem warmen Amber-zu-Wein-Farbverlauf; es schafft die perfekte Atmosphäre. Oder vielleicht bist du auf einem Tech-Stand und die Farben deiner Marke pulsen sanft im Hintergrund. Es ist minimalistisch, modern und überraschend effektiv, um Aufmerksamkeit zu erregen, ohne überwältigend zu wirken.

Verwende Farbverläufe als Video- oder Stream-Overlays
Wenn du ein Streamer, Kursleiter oder Video-Editor bist, kannst du Farbverläufe generieren, um sie als Overlays, untere Drittel oder Titelkarten zu verwenden.
Angenommen, du nimmst ein Tutorial auf, du kannst einen sanften Farbverlauf hinter deinen wichtigsten Punkten verwenden. Oder wenn du streamst, füge einen Farbverlauf als Hintergrund hinter deinem Webcam-Feed hinzu. Es ist eine subtile Berührung, die dein Content scharf und visuell konsistent hält.
Warum Unseren Hintergrund-Generator Mit FarbverläUfen Verwenden?
Warum also nicht einfach ein vorgefertigtes Bild verwenden? Ich habe mich früher auch gefragt, bis mir klar wurde, wie begrenzt und generisch Stockbilder sind. Mit diesem Tool kontrollierst du alles: die Auflösung, die Richtung des Farbverlaufs, die Farben und sogar, wie viele Farbtöne du mischen möchtest.
Hier ist, was du bekommst, nachdem du unseren Hintergrund-Generator mit Farbverläufen verwendet hast:
Es spart dir jede Menge Zeit bei der Suche nach dem „perfekten“ Hintergrund.
Es gibt dir vollständige kreative Kontrolle, ohne Photoshop zu brauchen.
Es macht Spaß, selbst wenn du nur die Zeit zwischen Meetings totschlägst.
Fazit
Der Hintergrund-Generator mit Farbverläufen ist mehr als ein digitales Tool. Es ist ein kleiner kreativer Spielplatz. Ob du Designer, Student, Content Creator oder einfach jemand bist, der Farben liebt, dieser Generator gibt dir kreative Kontrolle, ohne dich zu überfordern. Es ist schnell, flexibel und überraschend zufriedenstellend. Wenn du es einmal benutzt hast, wirst du wahrscheinlich immer wieder zurückkommen, wenn du einen sauberen Hintergrund oder eine Inspiration brauchst.


 Buy me a Coffee
Buy me a Coffee





















