デジタルの世界で、色は単なる装飾ではありません。色はコミュニケーションであり、雰囲気であり、そしてアイデンティティです。デザイナー、開発者、コンテンツクリエイター、またはただ画面を美しくしたい人にとって、グラデーション背景ジェネレーターは、わずか数秒でスムーズで魅力的なカラーグラデーションを作り出せる頼れるツールです。
Photoshopはもう必要ありません。ストック背景を延々と探す手間も不要です。このツールはあなたに完全なクリエイティブコントロールを与えます。2色または3色を組み合わせ、方向を選び、タイプ(リニアまたはラジアル)を設定し、アニメーションさせ、最大8Kまでの解像度でエクスポートできます。CSSコードの自動生成やワンクリックPNGダウンロード機能も搭載しており、ウェブサイト、プレゼン、動画、ライブ配信、あるいはデスクトップをリフレッシュするのにも最適です。
もし「もっと速く、楽しく、柔軟に、自分のプロジェクトにぴったり合った高品質のグラデーションを作りたい」と思ったことがあるなら、このツールはまさにそのために作られています。
グラデーション背景ジェネレーターとは?
グラデーション背景ジェネレーターは、2色以上を滑らかにブレンドし、美しい背景を簡単に作成できるオンラインツールです。ウェブサイトのデザイン、サムネイル作成、配信オーバーレイ、あるいはデスクトップ壁紙を飾るときでも、このツールなら数秒で自分だけのグラデーションを作成できます。
まるで、デジタルの絵筆が色を完璧にブレンドして、目に心地よいグラデーションを描いてくれるような感覚です。
私たちのグラデーション背景ジェネレーターの特長
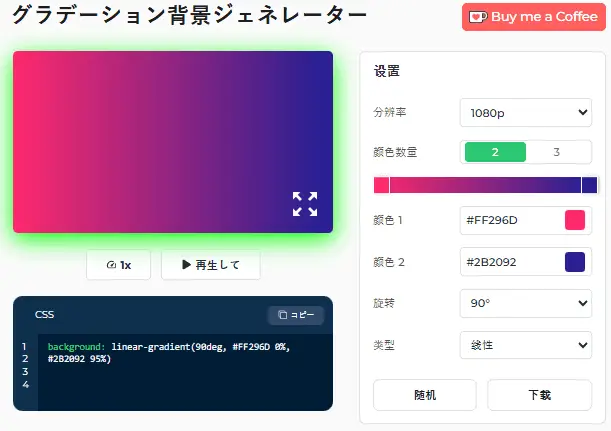
私たちのグラデーション背景ジェネレーターは、クリエイターや開発者、そして画面を一段と引き立たせたいすべての人のために作られた、インタラクティブでデザイン重視のツールです。主な特長をご紹介します。
2色または3色の選択肢
シンプルにしたいなら、2色のスムーズなブレンドを選びましょう。もう少し華やかさが欲しいなら、3色モードに切り替えて、より豊かで複雑なグラデーションを作成できます。「2」または「3」のトグルをクリックするだけで、プレビューが即座に更新されます。その後、カラー ピッカーやHEXコードを使って自由に色を選択できます。
回転角度の完全コントロール(0°~360°)
色の流れが一方向に固定されることはありません。0°、45°、90°、135°、180°、225°、270°、315°、360°といった角度を自由に選べます。上から下へ流すなら90°、斜めにしたいなら45°や135°を試しましょう。レイアウトやアートのビジョンに合わせて、思い通りの方向性を設定できます。
グラデーションタイプ(リニア/ラジアル)
ドロップダウンメニューからタイプを選べます。リニアグラデーションは直線的に色が変化し、モダンなUIや洗練された背景に最適です。ラジアルグラデーションは中央から外側へ広がり、波紋やスポットライトのように dramatic な効果や subtle な中央の強調にぴったりです。
ランダムグラデーションジェネレーター
どの色にするか迷ったときや、インスピレーションを得たいときは「ランダム」ボタンをクリック。選択モードに応じて2色または3色を自動的に選び、新しい組み合わせを数秒で生成します。アイデア出し、プロトタイピング、ちょっとしたサプライズに最適です。
複数のエクスポート解像度(最大8k対応)
デザインが完成したら、高解像度のPNGとしてダウンロードできます。480p、720p、1080p、2K、4K、8K(4320p)など幅広い解像度から選択可能。壁紙やスライド、大型ディスプレイなど、どんな用途でも鮮明で美しい仕上がりになります。
ワンクリックPngダウンロード
「ダウンロード」ボタンをクリックするだけで、すぐにPNG形式で保存可能。そのまま背景として使ったり、プロジェクトやプレゼンに活用できます。
即時プレビュー更新
リロードやリフレッシュは不要です。色や角度、タイプを変更すると、その場でプレビュー画面に即反映されます。見えているものがそのまま結果になるので、ストレスなくスピーディに試行錯誤できます。
グラデーション背景ジェネレーターの使い方
私たちのグラデーションカラー生成ツールの使い方は、コーヒーを淹れるより簡単です。ステップごとに説明します。
480pから8Kまでの解像度から必要なサイズを選びます。
混ぜたい色の数を決めます。シンプルなら2色、大胆にしたいなら3色。
カラーピッカーまたはHEXコードを入力して色を選びます。
ドロップダウンから回転角度(90°、180°など)を選び、色の流れを指定します。
ドロップダウンメニューからグラデーションタイプ(線形または放射状)を設定してください。線形は滑らかな移行、放射状は中央からの広がりに最適です。
プレビューでグラデーションを確認し、「再生」ボタンを押すとリアルタイムでアニメーションを確認できます。
スピードボタンでアニメーション速度を1xから16xまで調整します。
最後に、生成されたCSSコードをコピーするか、PNG画像としてダウンロードして使えます。コードに組み込んでもよし、美しい背景として保存してもOKです。

カラーグラデーション用ビルトインCssコードジェネレーター
ウェブ開発者なら、これは大きな変革になります。私たちのグラデーション背景ジェネレーターには無料のCSSコード生成機能が付いています。ツールで作成するすべてのカラ―グラデーションが、コピー可能なCSSコードを生成します。

作りたいカラーグラデーションに集中してください。2色または3色を選択し、色を選んで、カラーローテーションとグラデーションタイプの設定でブレンドします。設定を調整するたびに、対応するCSSコードがリアルタイムで更新されます。
最後に、リアルタイムプレビューウィンドウで希望するカラーグラデーションを確認します。すべての調整が完了したら、コピーしてウェブサイトやウェブアプリに貼り付けるだけで完了です。ピクセルパーフェクトでパフォーマンスにも優れています。
ダイナミックグラデーション背景ジェネレーター
ここが、私たちのグラデーション背景ジェネレーターが他のオンラインツールと一線を画すポイントです。ほとんどのジェネレーターは静的なカラーグラデーションしか作れませんが、私たちのツールではリアルタイムでグラデーションを動かすことができます。

設定パネルから任意の色を選択し、色を混ぜ終えたらプレビューウィンドウ下の「Play」ボタンをクリックしてください。すると、カスタムグラデーションがスムーズなアニメーションで瞬時に動き出します。
さらに、このツールではグラデーションのアニメーション速度をコントロールすることも可能です。デフォルトでは1xの速度ですが、2x、4x、8x、さらには16xまで調整できます。落ち着いた雰囲気にしたい場合も、エネルギッシュな印象にしたい場合も、雰囲気は完全にあなたのコントロール下にあります。
このダイナミックなグラデーションアニメーションは次の用途に使えます:
ライブストリーム
クリエイティブな雰囲気作り
インタラクティブ背景
スクリーンセーバーのような効果
静的なデザインをデジタルアートの生きた作品に変えることができます。
グラデーション背景ジェネレーターの活用事例
私たちのグラデーション背景ジェネレーターは単なる見た目の美しいツールではありません。非常に多用途でクリエイティブなツールです。以下は、このツールを活用して作業、プレゼンテーション、コンテンツ、さらには日常のデジタルライフを向上させる方法の一例です:
目を引くYoutubeサムネイルやイントロを作成
新しいYouTube動画を編集しているとします。チュートリアル、Vlog、リアクション動画かもしれません。サムネイルで一瞬で注目を集めたい場合、何十枚ものストック写真をスクロールする代わりに、グラデーション背景ジェネレーターを使えば、数秒でユニークでプロフェッショナルな背景を作れます。
大胆でコントラストのある色を選び、角度を設定し、カスタムグラデーションをダウンロードしてください。その後、タイトルや切り抜き画像を重ねれば完成です。混雑したフィードでもサムネイルが目立ち、デザインソフトを使わなくても洗練された印象になります。
また、動画コンテンツのテキストアニメーションやロゴリビール用のスタイリッシュなイントロ背景としても使用可能です。
Zoomやストリームの背景をアップグレード
Zoom通話に参加する場合やTwitchでライブ配信する場合を想像してください。しかし背後には空白の壁や散らかった部屋があります。心配無用です。ジェネレーターを開き、自分のスタイルに合ったグラデーションを選び、それをオンライン会議ツールの背景として使用するためにダウンロードしてください。
画像をアップロードして会議背景として設定すれば、プロフェッショナルな会議中でも、コミュニティとチャットしている場合でも、わずか30秒の準備時間でも本格的な印象を与えられます。
美しいウェブサイトやアプリのインターフェイスをデザイン
ウェブサイトやモバイルアプリを構築する場合、UIに洗練されたモダンな雰囲気を加えるためにグラデーションを使用できます。例えばランディングページを作成する場合、平坦な白や灰色の代わりに、ヘッダーやヒーローセクションの背景にグラデーションを試してみてください。
ブランドカラーに合わせ、適切な雰囲気を設定し、視覚的な魅力を瞬時に高めることができます。このツールはすぐに使えるCSSも提供しているため、開発者やデザイナーは直接プロジェクトにコピー&ペーストできます。
使用例:
ログインページ
アプリのスプラッシュスクリーン
機能バナー
カードやUI要素
製品をよりプレミアムに見せるための迅速かつ柔軟な方法です。
プレゼンテーションスライドを格上げする
学校、仕事、またはウェビナー用のスライドデッキを作っているとしましょう。素晴らしいコンテンツは揃っています。では、統一感があり視覚的に魅力的な背景が必要です。
デフォルトテンプレートを使う代わりに、ジェネレーターを開いてブランドやテーマの色を使ったグラデーションを作成しましょう。タイトルスライド、セクションの区切り、引用スライドの背後に適用します。これでスライドがよりプロフェッショナルで記憶に残る印象になります。
特に効果的なシーン
スタートアップのピッチ
クリエイティブ提案
講義やトレーニングセッション
ウェビナーのイントロ
観客は集中を保ち、メッセージはより洗練された印象になります。
スマホやデスクトップの壁紙をリフレッシュする
画面に新鮮な印象を与えてリフレッシュしたいときがあります。このツールを使えば、気分、服装、作業環境、あるいは天気に合わせたカスタム壁紙を作成できます。
落ち着きたい?淡いブルーとラベンダーを試してみてください。大胆になりたい?ネオンピンクとオレンジを選びましょう。スマホとノートパソコンで統一感のあるグラデーション壁紙を作れば、スタイリッシュで一体感のある雰囲気が生まれます。
解像度を選択(480p~8K)、色を選び、ダウンロードするだけで完了です。

ソーシャルメディアや商品写真の背景をデザインする
Instagramのプロモーション画像やオンラインショップの商品撮影用画像を作る場合、単色や使い古されたストックテクスチャではなく、鮮やかなグラデーションを試してみましょう。
テキスト、商品、アイコンが際立ち、全体のデザインがよりプロフェッショナルで意図的な印象になります。
適した用途
ソーシャル投稿テンプレート
引用カード
eコマースバナー
広告クリエイティブ
デザイナーを雇わなくても、時間を節約しつつソーシャルフィードで目立つことができます。
ムードボードやデジタルアートプロジェクトを作る
ムードボードやデジタルコラージュを作成したり、アイデアを試したりするとき、グラデーションはトーンや雰囲気を設定するのに最適です。
例えば、未来的なテーマで作業している場合、クールなパープルやエレクトリックブルーを使用できます。温かみのある居心地の良い雰囲気にしたい場合は、ダスティローズやバーントオレンジを試してください。ツールを使えば、創造性を刺激するさまざまなパレットを素早く試作できます。
グラデーションの活用例
デジタルドローイングの背景
ProcreateやPhotoshopでのレイヤーテクスチャ
クライアントプレゼン用のスタイルボード
まさにあなたの色の遊び場です。
イベントや家庭用ディスプレイに雰囲気を加える
リビング、オフィス、イベントブースに壁掛けディスプレイや大型テレビがある場合、黒いままにしたりスライドショーを流す代わりに、フルスクリーンでカスタムグラデーションを再生できます。
ディナーパーティーで、温かみのあるアンバーからワインへのグラデーションが画面に輝くと、完璧な雰囲気を演出できます。また、テックブースではブランドカラーが柔らかく脈動する背景に。ミニマルでモダン、圧倒的でなく注目を集めるのに効果的です。

動画や配信用のオーバーレイとしてグラデーションを使用する
ストリーマー、コース作成者、動画編集者であれば、オーバーレイ、ローワーサード、タイトルカード用にグラデーションを生成できます。
チュートリアルを録画する場合は、重要なポイントの背後に柔らかいグラデーションを配置。配信の場合は、ウェブカメラの背景にグラデーションを加えると、コンテンツをシャープかつ視覚的に統一感のある状態に保てます。
なぜ私たちのグラデーション背景ジェネレーターを使うのか?
では、なぜ既製の画像を使わないのか?以前は私もそう思っていました。しかし、ストック画像は制限されていて一般的すぎることに気づきました。このツールを使えば、解像度、グラデーションの方向、色、混ぜたい色の数まで、すべてを自由にコントロールできます。
このジェネレーターを使うと得られること:
「完璧な」背景を探す時間を大幅に節約できる
Photoshopがなくても完全なクリエイティブコントロールが可能
ミーティングの合間の暇つぶしにも楽しい
結論
グラデーション背景ジェネレーターは、単なるデジタルツール以上の存在です。小さなクリエイティブ遊び場です。デザイナー、学生、コンテンツクリエイター、あるいは単に色を愛する人であっても、このジェネレーターは圧倒されることなく創造的なコントロールを与えます。高速で柔軟、そして不思議なほど満足感があります。使い始めると、きっと背景やインスピレーションが必要なたびに戻ってくるでしょう。


 Buy me a Coffee
Buy me a Coffee





















